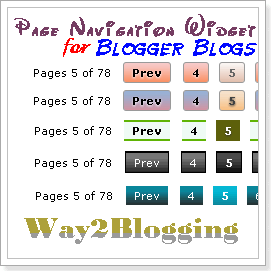
Page navigation widget for blogger is most popular widget, and almost all bloggers are using this. as these widgets are only provided in wordpress blogs or hosted blogs.But now his hack has been made available in bloggers also Here is I am giving this Page Navigation Widget with Different styles, and full Customization options
How to Install This Widget On Blogger:-
- Customize the Given Options and Click on Generate button
- Click Add to Blogger button to add this widget on your Blog
For further help and customization of this widget, please leave a comment or Contact us, I will reach you as soon as possible.
Some Stylings and PageNavi Script by Abu Farhan. Widget Form by Me








Bravo – its works Perfect and Correct (1500 post)
It's nice to see a different numbered page navigation widget out there. I didn't like the the other one I tried before, but this one is very simple to install. I'm definitely going try it out. Thanks for sharing.
hi, plz help me to remove "grab this widget" link from page navigation code…
@Gill
Just add Css this code before ]] tag
.w2b-pagenav{display:none !important;}
and save template
I did not understand this
Just add Css this code before ]] tag
.w2b-pagenav{display:none !important;}
, will u explain little more…! thanks for response.
@Gill
first search for ]]</b:skin> tag
then add below code just before it.
.w2b-pagenav{display:none !important;}
finally save template.
that's all
this does not work dear, plz help me.
it is working prefect, i checked.
give me your blog address
I will check it.
Yes it is working, that was my mistake, i did not put the things right, but now I had take over all the worries. Thanks for your co-operation.
One thing more will u help me to put menu in the center of my blog with only 5 links.
Hey Gill
it is so simple. but once i observe the structure of your menu
so give me your blog address.
I will…
sarkarekhalsa.blogspot.com
sarkarekhalsa.blogspot.com
plz tell me that how i can make blog menu in punjabi….
@Gill
Please Contact Me @ Here
Really from bottom of heart thanks bro it worked me… and it was so easy
Hi. My blog is located at
http://my-voice-of-dissent.blogspot.com/
After I installed this widget, 'comments' which used to appear at the end of each post have disappeared. I am NOT able to restore 'comments' even after removing your widget.
Note: I do have selected to show 'comments' in "Page Element:options". However they are not displayed for some reason.
Please help. Thanks.
@meri_awaaz
Go to Blogger Dashboard > Settings > Comments tab > Comment Form Placement : set to Embedded below post and SAVE SETTINGS
@Harish,
Thanks for reply. Just tried it. Still I observe that 'comment' link which used to be there below each post has gone missing. Link is there for those post which already have comments.
How would a visitor to blog make first comment? Thanks again.
Edit HTML and Click Expand Widgets checkbox
Find code by go to this link (Code1)
http://cdpst.net/llc6evyg3
and replace it with this code by go to this link (Code2)
http://cdpst.net/8pqx4rv9t
Good luck
I was just going offline. But could not hold back thanking you for your commitment and generosity to help others. Will getback tomorrow. Thanks a lot.
this widget working in At Top Of Blogger Posts but i need this in last in my post.how can i do this
that was cool..this is the easiest one!..BEAUTIFUL N PERFECT!!.i really hate editing HTML.thanks bro!!..
awsome widget bro, loved it, but there is some little problem with it, or i think it's the problem with my template, could you please suggest what to do, check my blog, on homepage you can see what is the problem, help me, it looks little wierd,
http://thebloggingtutorial.blogspot.com
Can't work in my blog, please help..thanks
WOW!!!! Nice article… just add it to my blog www.jiwangs.com
its looking very2 nice to my blog thanks dude…. goodbye oldest post…
hi, how to remove script by abufaren ?
Thank you so much !!!!!!!!!!! This is so perfectly working! wanna press LIKE!
you are the bomb man good stuff
It is not working. Can you help me out???
It is not working for my template, tweaks4mypc.blogspot.com
Can you help me???
Please help me to have this on my blog tweaks4mypc.blogspot.com. Please advise it is not working
thanks for sharing such a good paga navigation widget but
its not working on my blog and showing following in my blog—->%MINIFYHTMLd6af0fd3fa3d352367317613e062bcb530%%MINIFYHTMLd6af0fd3fa3d352367317613e062bcb521%%MINIFYHTMLd6af0fd3fa3d352367317613e062bcb522%
i need your help Sir.
the Problem is my Generator. i will fix it as soon as possible
AWESOME! perfect for my blog..thnx