How to Add Official Google +1 Button to Blogger / Blogspot
Google Released their another Official New +1 Button for websites and Blog. when you +1 the any page form Web, this will gives that the webpage recommend to your friends and contacts in Gmail. While your friends Searching on Google, your Recommendation will be visible as in Search Result(s).
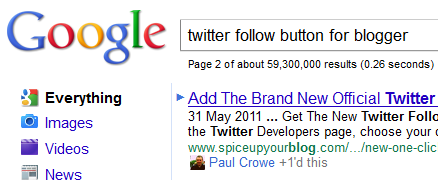
One of My Friend Paul Crowe (Admin of spiceupyourblog.com), He +1 a page on his Blog
Now I am Searching for “twitter follow button for blogger” in Google.
then i see a +1 recommendation form Paul Crowe in the Search Results.
this means he saying this is Best Stuff. ![]()

Watch this Video for Better Understand of +1 Button
How to Add +1 Button to Blogger Posts
Blogger giving this button with Blogger Official Share buttons

to Enable this button
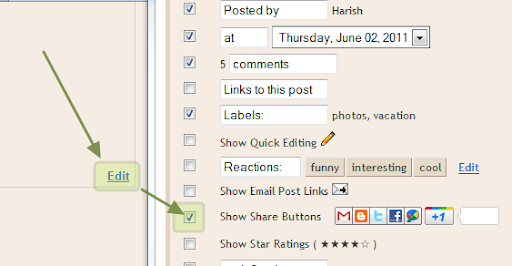
- Go to Blogger Dashboard > Design Tab > Page Elements
- Edit Blog Posts and tick the Show Share Buttons checkbox and Save it!

Demo :-
| Small | Medium | Standard | Tall |
How to Install +1 Button on Blogger Posts
- Login to Blogger Dashboard > Design Tab > Edit HTML
- Click on Expand Template Widgets checkbox
- Find for
</head>tag - Paste the Below +1 Button Script Code Before it! and Save your Template.
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script> - Use the Below Button & Generate a Widget Code and Copy it!
- Now Find for
<data:post.body/>tag - Paste the Copied Code Before or After it! and Save your Template.
- if you put the code Before
<data:post.body/>tag then it will appear at the top of the post - if you put the code After
<data:post.body/>tag then it will appear at the Bottom of the post - if you put the code both Before and After
<data:post.body/>tag then it will appear at the both top and bottom of the post
Drop Your Comments ![]()

nice and simple post thaank yoooo…
Nice, this is the first article that actually put the button where it said it would. Gracias.
I know my question is not on "topic" but how can I make automatic read more with thumbnails trick to be applied only for the first post in the blog ?
I tried with <b:if cond='data:post.isFirstPost'> but I can make it work. Can you help me? Thanks.
Thanks a lot for the tips. God bless you.
thanks it works
@ John Spencer
Yes it is Possible!
First install Automatic Readmore Hack from this Page
http://www.way2blogging.org/2010/01/automatic-read-more-hack-for-blogger_09.html
Then Search for below code (tick Expand Widgets)
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
and Replace it With following code and Save template
<b:if cond='data:post.isFirstPost'>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
</b:if>
Please Reply here if it is Working for you!
Thank You!
Great !!!!
It' working great. Thanks very much.
@John Spencer
Wow! i even not tested it!
Thanks for giving Reply with great news.
hope you enjoyed and you are always welcome!
beatiful template and good articles '-'
Thank for the explanation.. Its clear and simple
Thanks. It really helped
Thanks!
I can not find this. How can i put this my blogsite: appforpc.co.vu
@Reaz
Click the Expand Template Widgets check-box ant then try again once
HELLO YOU ARE WELCOME
I already put +1 button at my post. But, how can i put it at my homepage so that people can +1 my blog. Not my post..Any idea. For example this blog, see at the top of the page, beside 'archive'..any idea? Tq—-http://www.newbloggingtipz.com/
@gamep01nt
Ok Sure!, i will post about it!
its not working for ,,can't understand what happen
@Hashir..I cannot add it to my blog..The reason is out of my mind..i think there are too many place wher u can find this code ""
and i think i am entering the other code in wrong place…kindly guide me…
my blog is
http://pingmyblog.blogspot.com/
Sir i am not able to add google plus 1 button in my blog….i think the problm is with …becauz there are three places where i can find that code.kindly guide me…
my blog is http://pingmyblog.blogspot.com
Thanks a lot ^_^
thanku www.way2games.tk